Manage Fields Wisely
Drupal makes it easy to add fields to your site, which you can use to trigger custom functionality in your modules and themes. It’s nice, but there’s also a dark side. As sites grow more complex, these fields can get out of hand, resulting in one or more of these outcomes:
- An utterly exhausting number of fields, without any way to see which ones are important
- Fields without any logical grouping
- Fields that do nothing
- Fields where certain combinations of choices result in poorly displayed content or broken functionality
- Fields more suitable for admins than content creators
These problems grow out of fairly innocuous roots. Let me use a simple example:
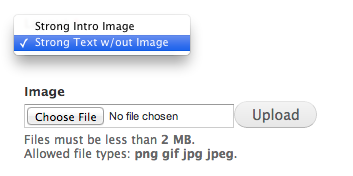
You’ve added a field to your page content type called “layout” which lets you choose between two options: a page layout that prominently displays the image you’ve uploaded to the image field, and one that emphasizes text without displaying any image (you use some CSS being the scenes to do this magic).

Naturally, choosing the “Strong Text w/out Image” option, turns the image field into a “field that does nothing.” It’s easy to justify, but the more you let this, and other field mismanagement creep into your UI’s, the more frustrated your new users will become.
Fortunately, we have some options for managing these kinds of issues:
- The Conditional Fields module provides an admin UI for letting you set up dependencies and conditions for fields without any programming. One great use is to hide “fields that do nothing” based on the contents of previous fields. It’s like usability gold.
- The Field Permissions module lets you hide fields on a user permissions basis, which is great if you’ve got advanced functionality in fields, and you really want to simplify things for content creators.
- The Field Group module lets you combine fields into groups with a variety of UI options, like collapsible containers, vertical tabs, horizontal tabs, and others. This is great for providing whatever form interface is most intuitive for your users. You can also look into the Field Collection module for a additional options.
- The Computed Field module lets you dynamically pre-populate fields with whatever values make sense. Smart default values = big win for users.
If you’d rather make changes in the code than the UI, the Form API in Drupal 7 has a lot of the features that these modules provide. Form states allow developers to programmatically trigger behaviors like hiding, showing, or populating fields based on the states of other fields. Collapsible fieldsets allow for logical grouping of fields and you can set whether their collapsed by default or not.
And being sensitive to the default state of fields makes a huge difference. Here’s my usability rule of thumb, regardless of whether I’m using contributed modules with admin UI’s or the Form API that comes with Drupal:
Required fields (or those of major importance): Expanded by default
Optional fields (or those of minor importance): Collapsed by default
Fields that do nothing: Hidden
What advice do you have for managing fields in Drupal?