8 ways to take the pain out of Drupal's admin forms
When you really look at it, most interactive web applications like Facebook, Hotmail, and even Google Docs are really just forms. You put in values, click submit, it interacts with a database, code runs, and you see results. Drupal is no exception. Some forms are longer than others—cough cough, modules page—but they are forms none-the-less. So naturally, by replacing Drupal’s default form elements with newer, more modern alternatives, we can make a big impact on Drupal’s user experience. If that’s your goal, here are some options worth looking into:
Multi-select
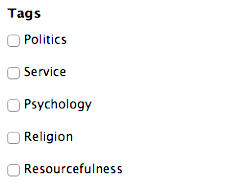
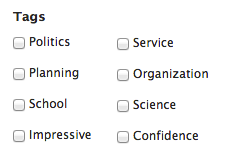
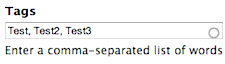
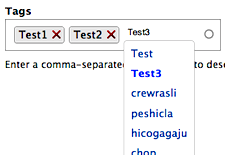
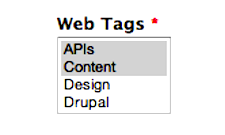
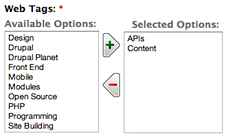
By default, Drupal gives you three basic multi-select options: checkboxes, autocomplete, and select lists. These can get the job done, but each one has weaknesses. Here you can see each option, its pros/cons, and alternatives for improving the experience.
| Default Widgets | Pros / Cons | Alternatives |
|---|---|---|
|
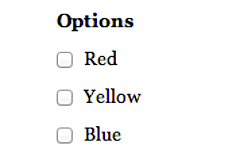
Checkboxes
|
Pros:
Cons: |
Multicolumn checkboxes radios [1], Styling to display checkboxes in multiple columns.
|
|
Autocomplete
|
Pros:
Cons: |
|
|
Multi-select List
|
Pros:
Cons: |
|
Webforms
It may not come with Drupal core, but odds are that you have the Webform module installed on your site. With content-creators building forms and users filling them out, a few field improvements can go a long way.
| Defaults | Pros / Cons | Alternatives |
|---|---|---|
|
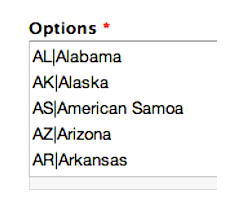
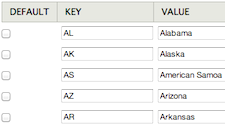
Key|Value
|
Pros:
Cons: |
|
|
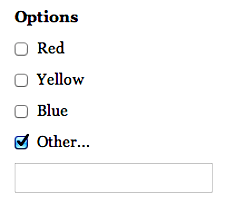
Select List / Radios
|
Pros:
Cons: |
Select or other, Conditional Fields, Field Conditional State
|
|
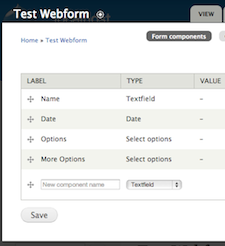
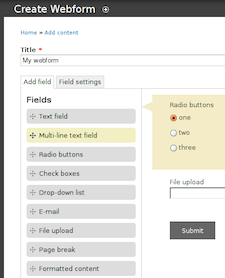
Classic Webform UI
|
Pros: Generally intuitive. Supports drag and drop sorting.
Cons: |
|
The Options Element and Select or other modules provide developer tools you can use to improve the forms in other modules as well, so if you’re a module developer, you may want to take advantage of that.
HTML 5 Forms
The web has charged ahead since the last release of Drupal, and HTML5 supports many new features that Drupal 6 and 7 still lack. Here are some notable modules you can use to incorporate these improvements.
| Defaults | Pros / Cons | Alternatives |
|---|---|---|
|
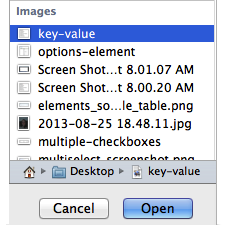
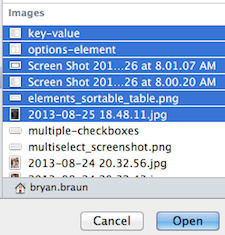
File Upload, Image Upload
|
Pros:
Cons: |
Multiupload Filefield Widget, Multiupload Imagefield Widget
|
|
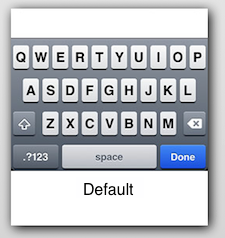
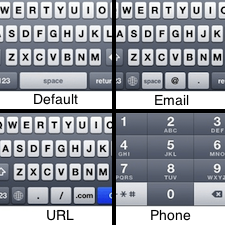
Text fields
|
Pros:
Cons: |
|
The Elements module provides developer tools instead of widgets you can add through the UI, but it’s still nice to have modern form elements easily available to developers. You can also try out one of the many options for HTML5 drag and drop file uploads and see if there’s one that suits your needs.
With a handful of these features going into Drupal 8, and other good ones in the works, there’s a lot of progress in this space. In the mean time, these modules will take you far.
What do you think? Did I miss any?
[1] Multi-column checkbox radios is only partially ported to Drupal 7.