How I Organize the Code Folder on my Computer
Over the years I’ve iterated on how I organize the code I keep on my computer. It’s a simple thing, but I figured I’d share what my current setup looks like, just in case anyone’s curious.
It’s all in one folder
All of my code is in a single folder called Code, which I created and placed in my user’s home folder. Using one folder keeps things from getting scattered all over the place, and putting it in “home” makes it easy to access from both the command line and file browser, on both Windows and Mac:
# On Windows
C:\Users\bryanbraun\Code
# On Mac
/Users/bryanbraun/Code
When it comes to the UI, I like to make this folder 1 click away from anywhere and the best way to do that is to add it to my file-browser’s favorites:

You can do this in both Mac and Windows.
There’s a couple other ways to make it quick to access, depending on your preferences. If you live on your computer’s desktop, you can add a desktop shortcut pointing to this folder. On Windows, I’ve also created a custom Library folder that sourced it’s content from my code folder.
Inside the folder, projects are organized like Github
Inside the Code folder, my projects are organized like projects on Github. There’s a “namespace” folder for each user or organization which contains any project folders I’ve pulled down to my laptop.
~/Code/<github username>/<github project name>
# ...where <github project name> is the cloned repo from github.
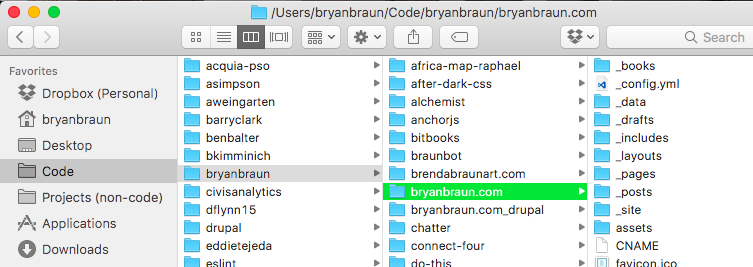
Here’s a peek into my actual folder:

This setup works great for several reasons:
-
Git and Github, are basically industry standards these days. Even if you interface with teams that don’t use them, the alternatives (Gitlab, BitBucket, etc) organize projects in the same way.
-
The usernames on these platforms make convenient folder names. They are usually short and easy to type, without spaces or weird characters.
-
Your “URLs” are basically the same as those on Github. This encourages you to learn user and project names, and the consistency makes it easy to find things both offline and in the cloud:
Mac Computer: ~/Code/bryanbraun/anchorjs Github: https://github.com/bryanbraun/anchorjs Gitlab: https://gitlab.com/bryanbraun/anchorjs Bitbucket: https://bitbucket.org/bryanbraun/anchorjs -
You can use this model for both public and private projects, on both hosted and enterprise platforms.
Inside a project folder
When I’m building out my own personal projects the structure of the files in the project can vary widely. However, there’s usually always some files for design primitives (like .psd, .sketch, etc).
For the longest time, I couldn’t decide where to put these. It usually didn’t make sense to check them into git, considering how big (and non-plaintext) they usually were. But if I put them somewhere else, I’d have a hard time keeping track of them.
Recently, I’ve started putting them in the project folders, in a custom folder named designs, which I’m excluding from version control, using .gitignore. I like it so far.
Weaknesses
This system works great, but I’ve found a couple of weaknesses:
-
How do we handle forked projects? If we were to mimic Github we could make a duplicate folder on our machine, but that feels like a waste of hard drive space. Maybe we could do something with symlinks?
Currently I prefer to keep just one project on my machine, under the original owner, and setup multiple git remotes on that project. This doesn’t really match Github’s concept of forks, but it’s practical.
-
Namespace conflicts are technically possible if a user on one platform (like github.com) uses the same name as one on another platform (Github Enterprise, BitBucket, etc) and I’m working on projects with both users. In practice, I’ve never run into a conflict like this.
-
Design files often need to be shared with others. We could remove them from
.gitignoreand check it in, but that’s not as accessible to Designers as something like Dropbox. We could also rely on a 3rd-party design collaboration tool like InVision.
All and all, these are pretty minor issues. I’m pretty happy with this setup, so if you’re looking for some more organization here, then give it a try.
Note: Thanks to Jesse Beach, who shared many of these ideas with me when I was just starting out.
Want to work with me?
I'm currently looking for my next opportunity. Let's talk!