I keep making things out of checkboxes
Something happened earlier this year where I got on a run making checkbox animations and just couldn’t stop.
A bit of background: back in pre-pandemic 2020, I went to the Recurse Center for a week and built Checkboxland, a JavaScript library that lets you display text and animations on a checkbox grid. It was a fun little project. I made some demos, blogged about it, and ultimately put it on the shelf where I didn’t touch it for about a year.
Eventually, I was feeling desperate for a fun coding diversion so I picked it back up again. I wanted to try making better and more complex animations so I started building a ripple effect, and got hooked.
Mathematical Animations

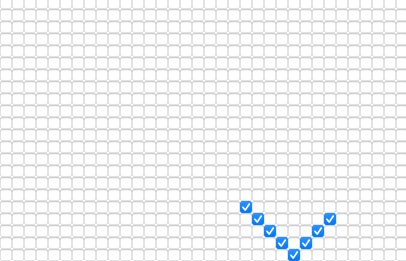
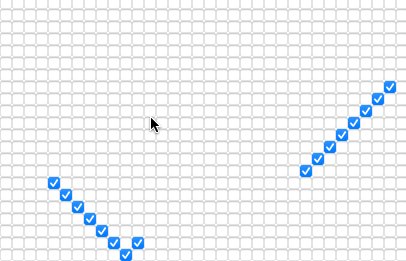
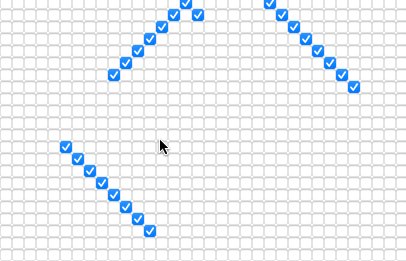
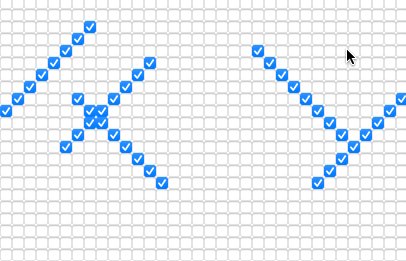
Building the ripple forced me to dig into some animation math. I soon realized that I could use similar techniques to build other animations, including these ones:



Whenever I’d show someone an animation like this, they’d often try to click the checkboxes to see what would happen. This never did anything—the animation would just override their clicks.
That was pretty disappointing, so I wanted to try making animations that responded to clicks.
Interactive Animations


The more interactive demos I made, the more ideas I had. I could make games! Snake, Pong, Tetris!
But before I got too far down that path, another thought caught hold in my mind. If I could display any image, then I wouldn’t have to go through the laborious process of defining every checkbox manually or coming up with an algorithm for the scene I wanted.
Images
Converting images seemed tricky so I sat on the idea for while until I came across this excellent article on converting images into ASCII text. A short while later I was converting images:


I soon realized that converting images gets you 90% of the way to converting video so that became my next task.
Videos

Soon I had extended the Checkboxland API so I could load any video (like ones from giphy) and instantly generate a checkbox version. Now checkbox animations were trivial.
This also meant I could display webcam data, which got a lot of attention on Twitter when I shared it:
I made a webcam filter out of html checkboxes.
— Bryan Braun (@BryanEBraun) September 9, 2021
Try it out here: https://t.co/1lBHfEgmhw pic.twitter.com/tZrFOg3PWl
Finally, my co-worker Reed told me about a challenge where people try to play the animated video “Bad Apple” on various obscure computing environments (see a bunch of examples here). It sounded fun so I went ahead and put together a youtube video for that.
This whole process has been fun but I really ought to stop.
I got nerd sniped, hard. Sure it’s harmless fun, but I’m starting to feel guilty spending months tinkering on these things when I’ve got the tools and skills to put actually useful stuff into the world. I feel like Superman, using his powers to fry an egg.
Plus, if I keep doing this then I’m going to end up known as “the checkbox guy.” That’s not exactly marketable but I guess it could be worse.
Fortunately, it feels like I’m starting to exhaust the interesting things I could build in this format. At some point it’s like “dude, we get it, you can make anything with checkboxes.” I still have a few lingering ideas though… maybe it’s like a controlled forest fire and I should just let myself keep making these things until it burns itself out.
Want to work with me?
I'm currently looking for my next opportunity. Let's talk!